
Sunday 8th October saw a 10-strong team tackle the Whole Hog obstacle course mud run. In what is now one of our more unusual annual Infotex events, this year we’re raising money for East Anglian Children’s Hospice.
The Whole Hog course snakes 5 miles around the Suffolk countryside and is peppered with over 30 obstacles to navigate. Three of the team also took the extra step of signing up to The Boss Hog which branches near the end of the main route to add 2 more miles and 10 more obstacles. This year the sun was shining and the temperature above 20°c added a new element to what is usually a chilly day for the competitors.
The course starts simply enough with a short run, before a dip into chilly, murky waters while being sprayed with a fire hose. The obstacles continue with tunnels, nets, over things, under things, through things, and generally getting very wet, and very muddy.
Our Boss Hog team absolutely smashed it, with account manager Matt Adlem storming the 7-mile course in 1 hour and 6 minutes, and James Fulford crossing the line only 2 minutes later. This put them 6th and 14th for Boss Hoggers. Client services director Katie Robinson cleared the 7 miles in 1 hr 35, to be 19th placed female. This is an amazing achievement for the trio, with there being over 740 Boss Hog entrants!

Meanwhile, on the Whole Hog course, Theo, Alfie and Rob all finished the course together with an impressive 1:07, taking 40th to 42nd. Studio Apprentice Will would have been around that time but his timings sadly didn’t register, though he definitely beat last years time. Ant crossed the line with daughters Chloe and Lara in 1:45.
There’s still time to support EACH via our JustGiving page and help us hit our target. All support is gratefully received. To find out why we’re raising money for them view our previous article.















Thanks to the The Whole Hog team for some of the photos on this page. Feeling inspired, why not sign-up for 2024?
In what’s become an annual tradition, we have a team taking part in The Whole Hog obstacle course – and this time we’re fundraising to support East Anglian Children’s Hospices (EACH), an incredible charity providing care for children and young people with life-threatening conditions and their families across East Anglia.
The Whole Hog again? Really…? Anyone would think we like crawling through dark tunnels, swimming through swamps, and lugging tyres across a field.
But certainly, we can’t turn down an opportunity for another fundraiser. The last two years you supported us and helped us give life-changing donations to Home-Start and BIGKID Foundation – a huge THANK YOU to everyone who has previously donated. This year, we are determined to raise even more.

James – 2k in to his 8k training run this week
The truth is that this year the challenge feels much bigger, for a number of reasons. Firstly, because three of our brave team members are moving up a level to take on The Boss Hog – 7 miles instead of 5 miles of obstacles. This is the race the professionals do, and we’re a little concerned Katie, James, and Matt don’t know what’s going to hit them.
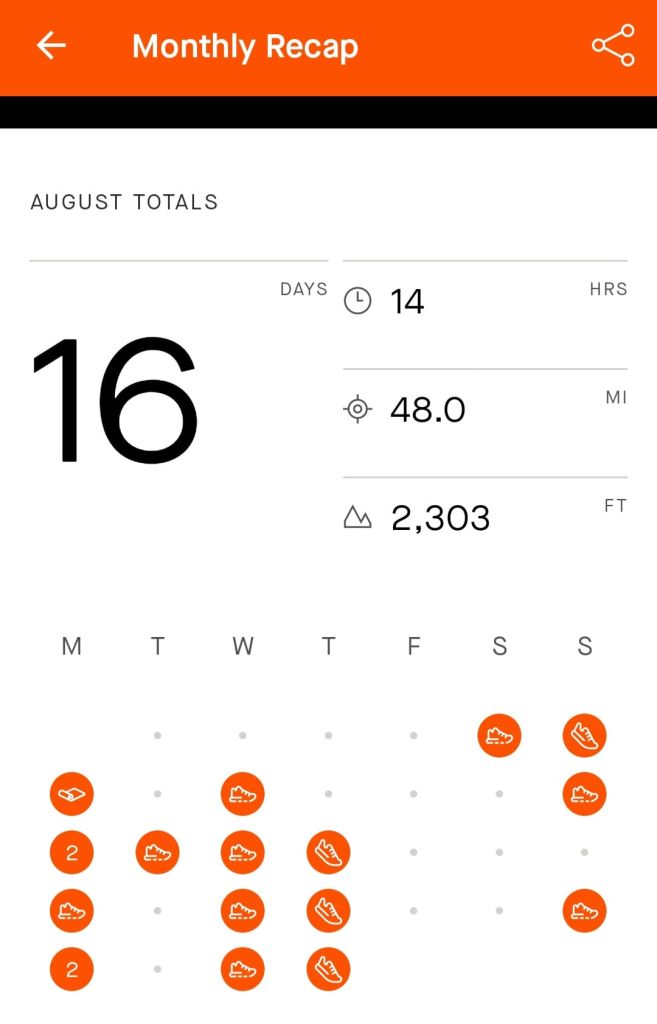
 Katie’s Strava training data for August
Katie’s Strava training data for August
“There’s some seriously fit people that run the Boss Hog and my competitive side is really feeling the pressure! It seems less like a ‘fun run’ and more like an endurance test – it’s certainly pushing me out of my comfort zone this year.”
Katie
We also have recruited three new team members to tackle the challenge – Alfie, Lara and Rob, who are also unsure of what exactly they’re crawling into…

Kevin during The Whole Hog last year
But the main reason we’re feeling the challenge is that this year we are supporting a charity that is very close to our hearts. EACH offers incredible support for families and care for children and young people with life threatening conditions, as was the case for our colleague Debbie’s partner Steve.
Steve’s children had a rare genetic disorder called Batten’s Disease, so the children, their siblings and Steve attended EACH hospice in Ipswich for approximately 7-8 years. Jay was 12 when he died and Tianna was just 9, both passing away at the hospice in 2008 & 2009, with EACH providing so much valuable care not only to the children but the whole family.
It’s the hope of raising money for this incredible charity that has got us through some pretty tough training runs already (running is enough, do we have to do obstacles?) and we are asking for your support to get us through the last hurdles.
By supporting EACH we can help them provide specialist nursing care, symptom management nursing, short breaks, wellbeing activities, therapies, counseling and volunteer services in the family home; meeting the needs of all family members. They also provide support for families during the last few weeks and months of a child’s life, allowing them to choose where their child passes away, either at home, hospital or in one of their hospices.
To understand more about the life-changing importance of EACH, you can hear from families who have had their support and have shared their stories.
If you can spare a donation, big or small, please Donate Now
Thank you!

Last year’s team as they each crossed the finish line of The Whole Hog
High-quality images instil trust and credibility in your company, so taking time and effort to source, create or take good photos is a vital part of any website content plan. We list some key things to look out for.
Images that are too small will become pixelated when enlarged. Make sure your source images are of a reasonable resolution – around 1000 pixels wide as a minimum. Make sure you keep the original as well, so you can always go back to it if needed.
![]()
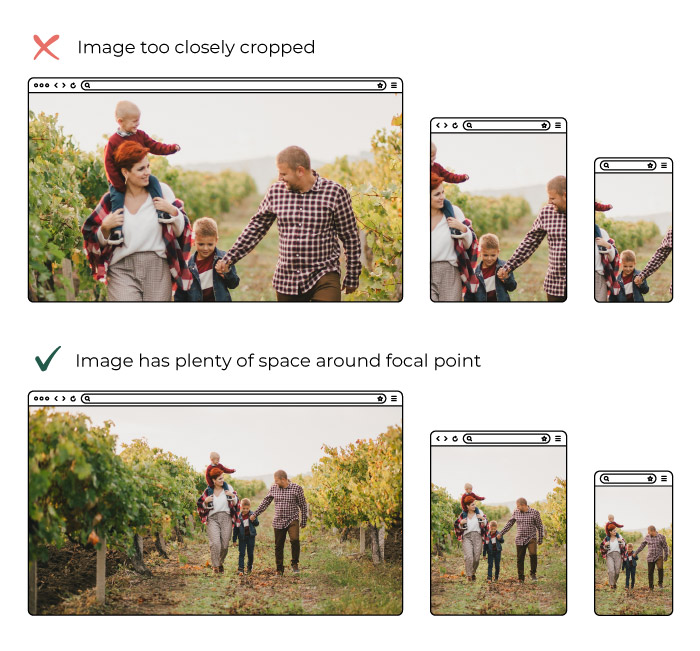
Subject matter not too closely cropped or “zoomed in”. Images on websites have to work “responsively” for each device size. This means as the site is viewed on a laptop a user can see more of an image than on a phone. If you’re cropped in too closely on a face, for example, you may find you can only see half a face on certain screen sizes. This does depend on how the site has been set up originally, but especially pertains to banner / hero photos. Because of this landscape photos are generally more useful for websites -a lot of imagery used is wider for desktop such as banner images.

We love to get high-resolution photos. It means we have the option to crop and zoom as needed. But, having large files can mean a large file size, meaning they can be slow to download for the end user. We use a variety of tools make sure they’re quick loading, from saving them in the correct format initially, resizing them prior to upload to the site, to on-site image optimisation which further compresses images without any loss of quality. If you’re loading images yourself there’s a site that can help you compress them called tinypng.com
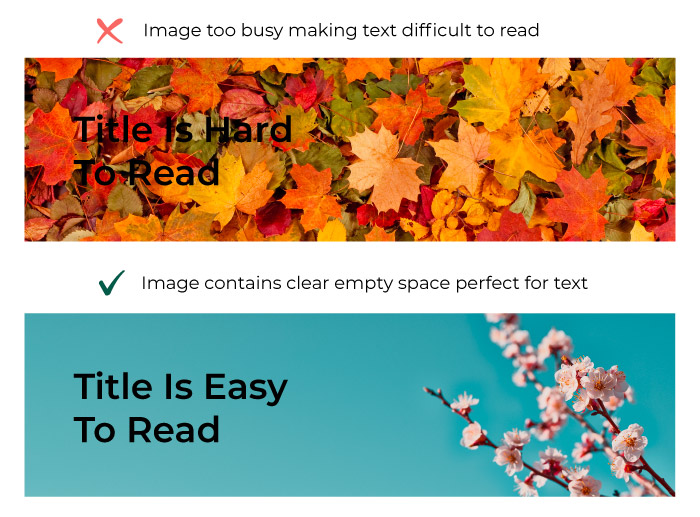
If the images are going in the background of text make sure they’re not too busy and that they’re made up of a colour that’s contrasting to the colour of the text in front otherwise the text will be difficult to read. This can be difficult to achieve, as photos are often taken with a close zoom to get the most impact, but these don’t always work well for websites.

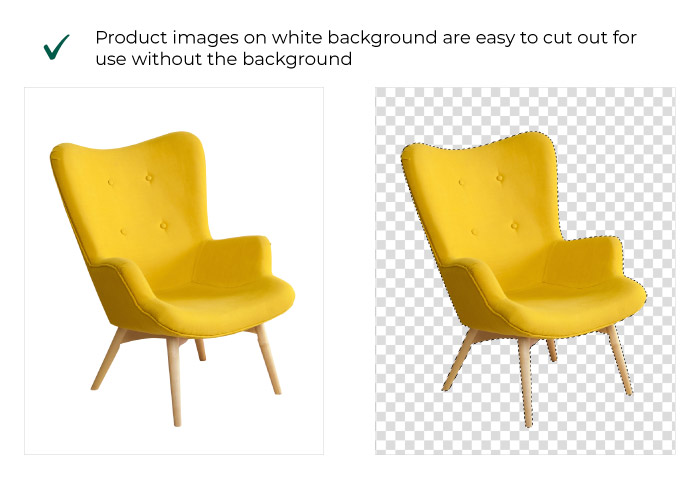
If you’re taking product imagery consider taking the photos on a white background this stops any distraction for the eye and leaves your product as the star of the show. It also allows for easy “cutting out” of the product so we can use the images overlaying other colours or images elsewhere on the site.

Make sure the photography conveys what you want it to. For instance if you want your website to show that your company is friendly and people oriented – get photographs of people interacting not only photos of your trendy office space.
Make sure you have permission to use the photography. Sadly you can’t just find any image on Google and use it on your website -you could be breaking copyright laws and receive costly fines from the right’s owner. If you don’t have your own photos to use then free resources such as Unsplash, Pexels and Pixabay have a wide choice. Alternatively, consider purchasing stock images online from sites such as Adobe Stock, Alamy or iStock.
In the last 12 months there has been a rapid rise of AI generated images, and the quality keeps improving. Sites like MidJourney, Canva and Dall-E allow you to type a prompt for what you want your image to be, and it’ll create one like magic.
If you’re not comfortable taking your own photos, then hire someone. It’s not as expensive as you may think (if you pick the right agency/ person) and a carefully planned photoshoot can be used as assets for years to come. Make sure you know what you want out of any photo shoot though, and speak to your web developer about what ratio photos should be so your hero banners, product photos and / or team shots are the very best they can be.
“When code is able to drive tech to achieve something, to make people’s lives a little bit better, that’s when the magic happens”- Moz
National Coding Week runs from 18 – 25 September, with the aim to inspire children and adults into careers in technology. In support of this, we sat down with our developers to find out what made them start coding and why they still love it…

“There is always a new puzzle to solve.”
My journey into programming was sparked by an early fascination with computers. Some of my earliest memories involve my dad teaching me how to set up and play games on our ageing Commodore 64.
We decided to start a family business creating websites. I initially took on the hardware and support aspects, but as time went on, I started delving into the intricacies of software and how websites functioned, and started learning PHP, MySQL, and Linux. I have continued to work with these skills throughout my career in programming.
The day to day work is generally interesting, there is always a new puzzle to solve and with that comes a great sense of satisfaction when elegantly solving a challenging problem.
My favourite project I’ve worked on was IFLScience, mostly because of its scale and the challenges/solutions that come along with that. (I had nothing to do with the current site, all the parts I worked on have been relegated to history).
My favourite Infotex project would probably have to be the Children’s Commissioner site; it had some interesting challenges and was overall a fun project.
We used a tool called the WordPress Page Builder to help us make the website. It’s like building with colourful blocks, and it’s fun!

“Pragmatic use of tech driven by code can help to progress a career.”
I’ve had an interest since the 1990’s (before we had graphical interfaces), that started out as batch files and quickly turned into QBasic. At secondary school I unknowingly took the next step when I created a Visual Basic for DOS (disk operating system) maths educational program to fill a need for one of our teachers, who went on to use it more widely, to the annoyance of the IT department.
For me programming is a means to an end: when code is able to drive tech to achieve something, to make people’s lives a little bit better, that’s when the magic happens. At work that might be the ability for code to analyse a body of data that humans couldn’t practically do, or for a business to succeed in ways it otherwise couldn’t.
Outside of work I’ve long been fascinated by the interconnection between code and the real-world. Things like Raspberry Pi’s or Arduino’s that allow relatively small amounts of code to either control or monitor physical real-world items are a particular favourite of mine.
I used code to take thousands of news stories and changed them to work on a different system to help keep a little bit of car history alive.
I’d look at it the other way: that pragmatic use of tech driven by code can help to progress a career.
The fact that things like Amazon’s solutions allow us to write just a few lines of code to create, and modify, entire virtual worlds is very powerful. It’s starting to become possible within the SME arena to couple things like this to some of the relatively large, even real-time, data processing systems. One can imagine some very cool solutions just over the horizon, allowing a few lines of code to determine how a structure should dynamically handle some event, that could, for example, allow a system to scale resources down to avoid wasting energy at quiet times, or could respond to a high load attack by filtering traffic and/or increasing capacity.

“I can’t choose a favourite project, it would be like picking a favourite child!”
I was working in a company that made paint colour cards and various promotional materials and the production manager and I spent a lot of our time programming in Excel to handle customer stocks. I realised I preferred that to the rest of my job, so I left to do a MSc in Advanced IT, specialising in software development.
I love the problem solving aspect of programming, I still get a buzz when I figure out a way of doing something that’s been puzzling me for a while.
I can’t choose a favourite project, it would be like picking a favourite child!
I’m working on an App that will help to make it easier for people to learn about forests and have fun outdoors.

“That moment at the start of a programming project when there are so many possibilities is still very exciting”
When I was a kid, we had an Intel 8088 machine which I used to write simple text adventures in GW Basic. It was a relatively simple programming language that taught me the basics of variable assignments and looping. I think we are missing something simple like GW Basic in today’s early learning.
Creating an empty folder and then structuring and writing files and code to produce something that people can interact with. That moment at the start of a programming project when there are so many possibilities is still very exciting.
I’m currently experimenting with ways to talk to a computer in English so that it can do complicated things for me in a program I’ve written.
There are always new and interesting things to play with in development so it’s easy to find lots to be excited by.
I have a 4 year old and I’m looking forward to seeing how he interacts with computers. I hope that the modern curriculum places a greater emphasis on interacting with, and particularly programming, computers.
Outside of that I’m very interested in AI and how I can use it in my programming.

“I enjoy seeing the end product and how it helps people out, making their lives easier”
By accident. I had a degree in Economics, but didn’t want to go into finance. I took a business NVQ while looking for a job, and ended up helping the other students with the computer parts of the course. This led to a job in IT training, which was short lived, then to a job in software support, which slowly introduced software development.
When it goes well, I enjoy seeing the end product and how it helps people out – making their lives easier.
An application that is for the running of woodland courses, that allows users to register their interest in a course and then say how they feel each day of the course.

“I’m excited about seeing how AI will provide an opportunity to transform the way coding is carried out”
My first experience with coding was as a child running simple commands using BASIC on my dad’s ZX Spectrum. As there were no formal coding lessons at school, it was not until university that I had the opportunity to explore programming in greater detail. It was there I started using FORTRAN to simulate Physics experiments and this was the point at which I developed a passion for coding. I much preferred this to the time consuming setup and repeat of experiments with physical equipment.
I enjoy the sense of achievement once something is working as it should, and the ability to connect different systems to allow them to communicate with one another.
I have been working on a website which shows different items which can be bought from the website’s business.
I wrote a list of instructions which is called code. When a person visits the website the code that I have written will show the words in different sizes and using different colours. This code allows the people to view the website on a phone, tablet or computer and to have a clear layout on any device.
This coding also allowed information to be taken from the old website to the new one.
I’m excited about seeing how AI will provide an opportunity to transform the way coding is carried out with the potential to aid debugging of issues and testing.
Read more about National Coding Week and see how you can get involved.
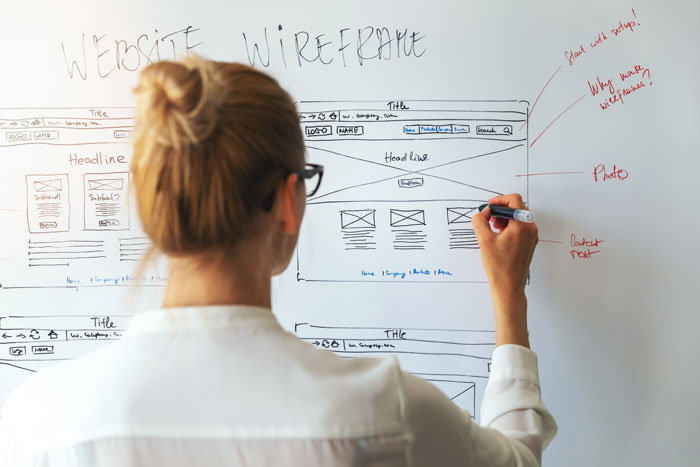
Before our developers start on the complicated business of building your website, there are a couple of steps in the creative process we like to go through first.
Our designers will create wireframes of your new website, and once you’re happy with them they’ll create visuals too. But what are wireframes and visuals, and why do we create them?

Wireframes are like a floorplan of a house only for a website. They don’t show you exactly what the finished product will look like but they show you what’s included and how it’s laid out. They’ll normally be sent to you as a link to a set of flat images that you can view online.
Wireframes share similarities with how a floorplan of a house looks too: they’re normally pretty basic, in black and white with boxes and shapes to show where different elements will go. Wireframes will show things like where an image or a button will go but it won’t include an actual image or the colour or styling of the button.

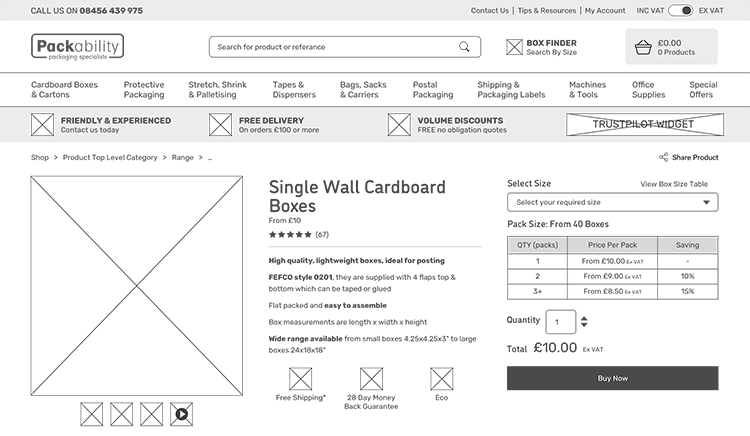
Example of a product page wireframe for an ecommerce website.
We create wireframes to show you a visual representation of how your website will be structured. It helps to understand the user journeys and the UX (user experience) throughout the site. We want to make sure you’re happy with the content included and how it’s laid out before we get to work on styling it up.
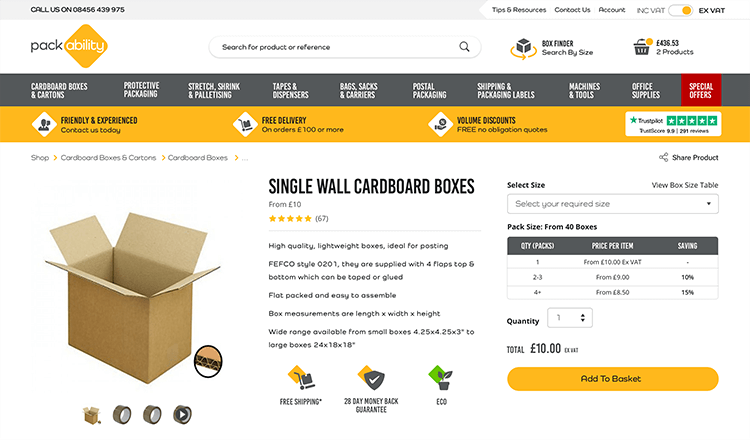
Once we’ve done wireframes and we know you’re happy with the content structure and layout of your site, we move on to visuals. This is where we start applying your brand to the design. Visuals are created to give you an idea of how the website will actually look and feel. They’re still just flat images, usually sent via a link – not a working website that you can click through.
Visuals will look and feel like the real thing with a few small differences. Visuals will include your branding, colouring, and imagery but they may not always use all of your content. We often use something called ‘Lorem Ipsum’, which is a form of placeholder text, until your copy is ready. This means you can see what your website will look like filled with text without having to have all your copy ready at this point. Often the visuals can actually help you in the process of writing your copy, too, as they give you an idea of where text is needed and how much.
This can also be the case for imagery. We may use stock photographs as placeholders to give you an idea of the sort of photo you might want if you haven’t had your photography done yet.

The final visual for an ecommerce product page
We want to make sure you’re happy with the look and style of your website before we pass it to the developers to build the working site for you. If there’s something you dislike or want to add, we can work that out together before the building process begins. Then the developers can be sure they’re building your site exactly how you want it.
As mentioned before, visuals can also help to guide you in how much content you want to write and what kind of photography you want (if you don’t already know). Visuals can also help as a reference point between you and us while you share your content with us ready for the finished website.
Obviously wireframes and visuals are two very different things but we do them both for the same reasons: to save on wasted time and mistakes, to help communicate with you on your website requirements and how we’re interpreting them, and to make sure we deliver you the exact website that you want and need.
AI Tools for Web Development: Insights From the Team
Artificial Intelligence (AI) is taking the world by storm. Spurred on by our AI workshop at the summer company gathering, the team decided to share some of the AI tools we’ve been testing out recently.
We have been exploring how AI tools such as ChatGPT can help with Search Engine Optimisation (SEO), for example creating customised templates, doing competitor research, and content creation for social media to increase visibility on particular platforms such as LinkedIn.
Alex, for example, has been testing the OpenAI API with GPT-3.5 and GPT-4 to rewrite product descriptions to make them unique for SEO. The same tool generates a summary from the product description to be used for the page meta description. Each time the content is re-written, it keeps a note of the GPT version and the “prompt” used by Alex to create the content. With enough content, it’s then possible to use analytics to compare the search results ranking of AI generated content (and the specific API version and prompt used) versus human generated text.
Will and Tim have been using AI in digital marketing to help with generating keyword ideas through the use of Google suggestions and Bing AI. They start by taking Google Suggestions, which are based on frequently asked questions that people search for related to the term in question, for example in relation to ‘AI tools’:
Then they ask Bing AI to suggest some keywords for these Google suggestions and put the queries and keywords into a table.
“The suggestions from Bing AI prompts are useful”, says Will, “as they give us a better idea of what terms are being used across different industries, such as destinations, retail, leisure etc., and give us inspiration for other potentially relevant keyword terms and queries we can create.
“We then use keyword research tools such as Semrush and Google Ads Keyword Planner for these suggested terms to further investigate the traffic, Cost Per Click & search volume of the suggested terms.”

CoPilot is an AI tool that assists in writing code. Within the development team we’ve been using it to help with code completion and code suggestions, which has helped with productivity. The results vary, but it is easy to ignore it if it gives you an incorrect result.
Michael explains: “Essentially, as you are writing code it will give you suggestions; sometimes it may just be a single line, sometimes it will give you a complete section of code consisting of 20-30 lines.
“The nice thing about this tool is that it integrates in most code editors directly, so you don’t have to keep copying and pasting between your browser and code editor when using an online tool to generate code. It also reads sections of your code and suggests solutions based on your existing codebase.
“The best description is that it is like a really advanced autocomplete. This is a far stretch from writing all your code for you, but it helps in smaller ways by suggesting partial solutions that can be modified to get the result you are after.”
The eye-catchingly named This Person Does Not Exist is an AI tool that generates an image of a random human face of a person who is not real. Michael uses the tool when he is developing website content, inputting the images of people that it generates as placeholders while he is waiting for actual content.
“I like using these images because if they did somehow slip into a production project, or if something from a staging site did somehow become publicly accessible we don’t need to worry about repercussions, since they don’t exist.”
AI image generators are getting more and more sophisticated. They could be helpful in automatically generating featured images for blog articles based on the article title or excerpt text.
PrivateGPT (or PrivateLLM) is the equivalent of ChatGPT but customised for the use of a specific organisation. Public large language models (LLMs) like ChatGPT and Google Bard, which are developed to have as much general knowledge as possible, have a lot of concerns around data leakage and answers that are irrelevant or incorrect because the data they are trained on is often of low quality. PrivateGPT, on the other hand, possesses specific knowledge and information for the users of the organisation.
We discussed this in a recent development meeting and Moz has been tasked to get a PrivateGPT setup for Infotex. We’d create and host our own language model (based on the open source project), which would be trained on our codebases and our internal ticket mangement system and CRM, the result of which would only be accessible to Infotex staff.
“We’re not sure how far this could go, but it’s conceivable that it could result in our CRM making suggestions of how to resolve an issue, or highlight where the same thing has been done before for other clients both in terms of support calls or new project stories. It could potentially even point our developers in the direction of where existing code can be found that we’re already using to resolve a similar need.” – Moz

Hacker AI identifies potential security vulnerabilities in source code that may increase risk of exploitation by hackers. We ran a recently onboarded client site through this and it reported one potential security weakness, but we traced this and it wasn’t actually a problem. Hacker AI missed a more obvious problem that Richard happened to spot during our manual review of the site.
“The actual findings were a little disappointing and largely similar to static code analysis tools, which have been around for a while, so at present we’re watching but not moving forward on this one” – Moz
Hexowatch monitors a website to alert you of any changes that occur, to save having to manually monitor a website, which can be time consuming. They offer another similar tool, Hexometer, which monitors the health of a website.
Both of these claim to be using AI yet there is minimal indication of AI actually being a significant part of what they are doing. It’s possible AI is used as a commercial tool to bump the price of their services up. Matt and Moz concluded that the offering wasn’t particularly unique or worthy which is a pity as they initially looked promising.
AI is rapidly developing – Jono suggests that one area to keep an eye on that could be really interesting is AI Avatar videos, such as The Digital People Platform. You can select an Avatar and then give it a script and it will read it out.
Katie has signed up to ‘There’s An AI For That’ to keep up to date via their regular newsletters about new AI tools.
The way AI develops now will shape our future drastically. In light of this, Ollie, our Digital Marketing Executive, has been researching the importance of using and developing AI in an ethical way, and the challenges this brings. Some resources you can read to learn more about the ethics of AI include GCHQ: The Ethics of Artificial Intelligence and the GOV.UK website Ethics and AI Guidance.
Ollie is also reading Scary Smart, written by the former CEO of Google, Mo Gawdat, about the actions we can take to ensure that the AI of the future is sustainable.
The online food and drink sector is a fast-changing and competitive market, so it is important to continuously review and revise your online marketing. At Infotex we support our clients with the best Search Engine Optimisation (SEO) and digital marketing practices to help their websites keep up with the market.
Read on to learn how we support our food and drink clients with digital marketing strategies, and for examples of clients’ food and drink websites.
Support comes in many forms, but on the digital marketing front there are three essential strategies we know are most effective for driving traffic to websites in the food and drink sector.

Through our SEO and digital marketing practices, we have been able to attract higher numbers of traffic for our client’s websites.
This includes targeting keywords and queries related to the industry (such as ‘food for camping’), bespoke marketing campaigns, and introducing paid advertising via Google Ads.
The increased exposure allows our clients to offer their food and drink products to a wider audience.

Through keeping an active and regularly updated blog, food and drink websites attract more visitors to the site because they are providing frequent content for people browsing their related products. Consistently posting new and high-quality content reassures potential customers that the website is active and they care about keeping loyal customers updated regarding the latest developments of the company.
Producing interesting articles that capture the attention of page visitors will only benefit food & drink companies, and with our digital marketing and SEO services we can carry out the required action and practices to make it as visible to potential viewers as we possibly can to increase brand exposure.

We provide our clients with monthly reports to keep them informed regarding activity on their website Through analysis of this data we then decide how and where to focus effort to continually improve the site, by implementing the correct marketing campaigns and strategies.
Here’s a snapshot of some of our food and drink clients who are taking the market by storm.
Due to the impact of COVID-19, Niche had to quickly alter their business strategy after launching in February 2020. Their original plan was to target pubs, restaurants, hotels, and event caterers as their primary market, providing a convenient alternative to having an onsite mixologist. However, when lockdowns were enforced and they found themselves with excess inventory, they established an online store and shifted their focus to roles such as picking, packing, and delivering orders.
To set up the online store, Niche enlisted the help of Virtue Design to create a website and Infotex to implement it onto the Shopify ecommerce platform. This allowed for a speedy setup process while still retaining the flexibility to utilize various apps and add-ons for added functionality. Through a Facebook advertising campaign, the site was promoted to attract new customers from across the UK. The site is also integrated with a newsletter system, allowing Niche to easily communicate with their customers via email.
Scarlett & Mustard is a British food company that produces a range of artisanal condiments and dressings. The company was founded by Sandy Ruddock and Julian Pollard in 2012, and since then gone on to gain a reputation for high-quality, locally sourced ingredients and unique flavour combinations.
Some of their most popular products include their Great Taste award-winning dressings, including the tangy and zesty Lemon & Mustard Dressing and the rich and savoury Sticky Fig & Onion Balsamic Dressing. Scarlett & Mustard also produces a range of chutneys, pickles, and sauces, all made with the same commitment to quality and taste.
With their emphasis on small-batch production and attention to detail, Scarlett & Mustard has become a favourite among foodies and gourmet enthusiasts alike.
With a range of ready-to-eat packs that are simple to use, Wayfayrer provides tasty, balanced, and nutritious meals, making them the perfect choice for camping trips. These meals have a proven track record, tracing back to the MRE rations (Meal – Ready to Eat) supplied to the British army for over 30 years.
Wayfayrer draws inspiration from the army ration range, which includes cuisines from around the world, to create their selection of delicious camping food. As the official food for the Duke of Edinburgh Award Scheme, Wayfayrer meals are of the highest quality standards and offer a range of tasty breakfasts, main meals, and desserts to help fuel your passion for adventure and prepare you for the challenges ahead.
For more examples of food and drink websites visit our work.
Need help marketing your food and drink website? Get in touch today.
Our summer gathering took place last week, back in Suffolk again. It felt like the Spring Gathering had been the day before, but when we paused to consider, we found that a lot had been going on in the world, and in our world.
Early in June I attended a conference in London hosted by GYDA, who provide strategic advice to digital agencies. With the CEO’s of about 100 digital agencies and 30 or so associated professionals, the talks and workshops were all about the state of the market and what you, our clients, are going to need from us, in the context of two increasingly urgent areas of change – Global Warming and Artificial Intelligence. The day was spent focussed largely on these two themes and we learned some useful facts and some of the latest thinking on how to adapt our businesses in response.

I returned to Suffolk with a strong sense of the need for us to focus on our priorities with more energy. Talking to the team, as time was limited ahead of the summer gathering, we decided to prioritise AI, as it is a natural extension to the productivity workshop we held in our Spring Gathering, dubbed Project Dylan.
Meanwhile we have contacted a specialist Carbon Measurement consultancy to commission a carbon audit. This will establish how well we are doing towards our ambitions to reduce and eradicate carbon emissions, so that we can pick up on this in our Autumn Gathering to take further action, and nurture our connection with start up agency GreenPixie.
So, in our gathering, we engaged at short notice some outside assistance in the shape of Neil Collard, who had presented at the GYDA conference. A consultant with extensive knowledge and experience in how agencies are adapting to ways that AI is already shaping how they work, Neil has kindly agreed work with Infotex as our catalyst for action.
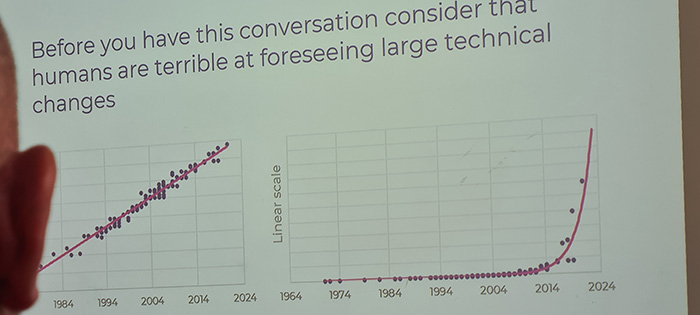
Neil raised some provocative points about what impact AI could mean in the next 12 months and beyond, and his presentation sparked lively discussion (exactly as he had intended) and aided our understanding on the opportunities it presents. Neil tasked us to actively seek opportunities where AI can augment our work, and fuelled our desire for continuous learning to stay abreast of the latest advances so that we can fulfil our purpose, which is to guide our clients.

One group session saw us reviewing AI tools that we could start using straight-away to help us in our day to day work. These varied widely, from the well-known ChatGPT, to lesser known tools that would aid our DevOps team in monitoring and maintaining website performance.
The meeting was an opportunity for us to collaborate, brainstorm, and push the boundaries of AI applications within Infotex’s business landscape.

The sun was shining Friday morning, and it saw us take to the mini-golf course at Ufford Park. The Congo Rapids course starts with a self-propelled raft across a raging river to the first hole. The course is heavily themed with animated dinosaurs, a volcano and even a crashed plane.

There were holes-in-one a-plenty, as well as some higher scores, but thankfully individual holes are capped at a maximum of 6 strokes. Overall winner was Gareth, scoring an impressive 50 over the 18 holes.
With our clubs put away, we were welcomed aboard HMS Vale’s Deben Café for a team lunch. This refitted former Swedish Navy missile attack craft now serves food and drink moored on banks of the river Deben in Melton. AI talk continued over our food, and the afternoon session saw furthering discussions on our ongoing efforts towards improving website speed and performance.



Put simply, web accessibility means ensuring that websites or mobile apps are usable by as many people as possible. This includes those with vision or hearing impairments, motor difficulties, and cognitive impairments or learning disabilities.
Accessibility also refers to making websites and apps usable for people with more situational limitations, such as people using mobile phones, older people, people in locations where they cannot play sound, people with ‘temporary disabilities’ such as injuries or lost glasses, or people with socio-economic limitations such as slow Internet connection.
Accessibility is important for ensuring that everyone has equal access to information online. It aims to remove barriers for users with disabilities and impairments who might otherwise struggle to access online content. Around twenty percent of the UK population have a long term illness, impairment or disability.
Accessibility is particularly important for public sector websites and apps, because they often provide essential services that everyone must be able to access.
On top of this, making your website or app accessible is beneficial to every user. Accessible websites are often faster, clearer, have better user journeys, and could rank higher on search engine results.
All public sector bodies have to meet the accessibility regulations that came into force in 2018, unless they are exempt or partially exempt (such as schools).
These requirements outline the need for websites and apps to be ‘perceivable, operable, understandable, and robust’ for as many people as possible.
Non-public sector organisations and businesses are not required by law to reach these same accessibility standards for their websites. However, there are numerous benefits of making websites as accessible as possible:
There are many ways to make your website accessible, some are more simple than others.
For a thorough look at what can be done, designers and developers refer to the Web Content Accessibility Guidelines (WCAG). It is usually more effective to incorporate accessibility from the start of a project, rather than returning to re-do work.
If these guidelines seem a lot to take in… hear from one of our designers, Alice, for simple ways to make your website accessible.
Got questions about the accessibility of your website or app? Don’t hesitate to get in touch.
Our recent launch of the new website for the Children’s Commissioner had to meet the WCAG AA Standard. The website audience is diverse, aimed at children and young people as well as teachers, parents and the media. Combining three priority areas identified by the Commissioner into one comprehensive website, it was vital that all of the detailed reports, articles and publications are easy to read and view across multiple devices, platforms and screen readers.
We worked with Suffolk County Council to create a new website promoting Suffolk as the ‘Greenest County’. With a wealth of content (totaling over 300 pages), the website needed to meet accessibility guidelines to ensure that everyone is able to read about their inspirational work. Check out their website: greensuffolk.org
Greenpixie provides cloud emissions data to help companies take control of their carbon footprint, reduce spending, and lower their emissions.
We spoke to the CEO of the company, former Infotex employee John Ridd, to find out a bit more about his journey, cloud computing emissions, and Greenpixie’s mission to help reduce them.

It would have been about two years ago from ideation when me and my co-founder, Will, CTO of the company, had the idea during a hackathon. We had heard about digital emissions making up over 2% of global emissions, which was more than that of the entire aviation industry.
We felt that there was a real business opportunity to quantify this issue and perhaps reduce it using the scalability of digital and the availability of data for this particular sustainability issue.
We created an MVP (Minimum Viable Product) and first focused on websites: we came up with a way to quickly estimate the emissions of our website homepage, which we sent out via email marketing and got a lot of responses – we thought, we’re onto something here! That started our journey into digital sustainability. It just so happened we didn’t end up doing websites, but cloud computing emissions, however the principles that we started with remained the same: a scalable way to measure and reduce digital emissions.
By 2030, digital emissions are predicted to be over 10% of global emissions due to continuing demand for data. A large amount of these digital emissions is cloud computing, but also the internet itself; Chat GPT, streaming services – it all ends up with data centres, which suck up an incredible amount of electricity. A lot of metals and rare minerals are used to create all this hardware server equipment and continually replenish it – I think the average lifespan of a server in a data centre for cloud computing is only about four years. A recent Telegraph article refers to data centres outside of London as ‘energy vampires’ because of their electricity usage impacting residential build plans.
It’s a combination of those two things, the huge amount of electricity used, and the materials and minerals needed. There’s also a third dimension, which is water usage. Data centres take in a colossal amount of water in order to keep things cooled. One example is a data centre in Nevada, which was recently covered in BBC’s Panorama programme a couple of months ago, Is the Cloud Killing the Planet?, which used one billion litres of water a year.
That gives you an idea of how our digital world and cloud computing actually causes a very big sustainability issue.

This problem is really a business and enterprise problem. It’s not going to change from us at home not watching Netflix so much, or reducing our own digital emissions, because that’s a drop in the ocean compared to where the problem lies, which is with businesses and enterprise. So we focus on cloud computing.
Software engineers in companies essentially rent servers from data centres owned by Amazon, Google and Microsoft, such as Microsoft Azure or AWS. Hundreds or even thousands of tons of emissions are created from renting all these servers. Currently, there’s no real way for companies to have reliable cloud computing emissions data. This is due to cloud providers not being transparent enough to ultimately provide this information in a way that is really compliant with regulation due to multi-cloud setups within companies.
Secondly, the big factor, which we focus on, is there’s a large amount of cloud waste in the way that enterprises utilise the cloud. Software engineers over purchase server space when they are building out the tech corporations for companies. This means that 30% of servers that are being turned on, left on and used, don’t need to be. So there’s 30% more emissions which also correlates with a 30% overspend, and the companies are paying.
What GreenPixie does is provide companies with the data needed to comply to the latest regulations. One of the big ones is CSDR coming through the EU, which makes companies responsible for their cloud computing emissions, and falls under Scope 3 (the supply chain) in the ESG framework. Secondly, we enable software engineers to reduce emissions at source: we quantify the emissions that are being wasted and then they can clean up the waste through the way that they’re building out their tech, saving money as they do that.
I would say when it comes to digital emissions, they’re very actionable and very measurable when the right tools are out there. I’m actually very optimistic that we can reduce this ‘10% or more’ figure by 2030.
The truth is doing it for the good of the planet normally doesn’t fly when it comes to business priorities, because everyone has so many other priorities. Leadership teams in companies often need to have successful sustainability initiatives of reducing at source so there needs to be cost incentives, which we provide. We’re optimistic in our own focus that this is going to be adopted and there are going to be a lot of emissions prevented.
As a wider sustainability lens, there’s been a move away from offsetting, because really what that is in practice is companies outsourcing their responsibility. There’s been some high profile greenwashing legislation coming through, which it’s going to stop companies getting away with that. As long as companies are clever in trying to incentivize the enterprises to reduce their emissions, we can get there. Cloud is a really good example of that, I think.
We covered cloud emissions at COP 27 for the first time. And we have a really amazing advisory board that opens up opportunities like this.
There is responsibility when it comes to putting out the best information, but there’s a real network of businesses in industry sustainability at this point. So there’s institutions, such as the SDIA (Sustainable Digital Infrastructure Alliance) who are focusing a lot on the science behind this. There is also open source tooling, Cloud Carbon Footprint, which we’ve built upon and improved to be able to give emissions data. We’re connected into all the information to allow us to be leaders in this space. It’s also become more mainstream now, on BBC One a couple of months ago cloud computing emissions were covered as a top level issue.
There is awareness now, but we were one of the first to build a business around this.
We’re fundraising in order to bring this to market in a very big way, and we’ve already got this data product that brings transparency over the issue and allows software engineers to start acting on it.
So really we want to go down the route of growing out the team. We’ve got six full time currently, but we want to get a lot bigger than that now we’ve brought a product to scale. So hopefully we can be servicing hundreds of company’s cloud emissions in the near future, making enough revenue ourselves and ride the wave of what we’ve built.
Yeah, I have a lot to be thankful for for my time at Infotex. I actually did an interview fairly recently and I spoke about Infotex and about Tim Webster (My First Boss).
Infotex is a very giving company that enables companies like Greenpixie to emerge because of people like Tim. Infotex is generally very generous with their time and has this tech mindset that allows companies like this to be built.
The General Data Protection Regulation came into effect on 25th May 2018. Its goal is to protect the rights of individuals where personal data is being used. It does this by outlining the rights of individuals, requiring a lawful basis for the processing of personal data, and placing expectations on how personal data is managed.
In practice, it can be time-consuming and difficult to adhere to GDPR and it is not always clear how specific scenarios should be interpreted. This sometimes creates a laissez-faire attitude towards it where it can be treated as a box-ticking exercise.
At its heart though GDPR, when implemented correctly, benefits us all. Fundamentally it is about understanding the breadth of the personal data that you are capturing and reviewing its journey from the individual through your business-controlled systems and processes and oftentimes its onward journey to third parties.

Without this process, it’s very easy to fall into a situation where you are capturing personal data without even realising it. Keep in mind that GDPR takes a fairly broad approach to what constitutes personal data (including IP addresses and cookies where they can be utilised to identify an individual). Producing a modern website is complex and this complexity increases all the time. Whilst sometimes functionality is programmed from scratch for a specific website, there are also numerous choices when determining which 3rd party services to utilise or integrate with. Take something simple like an integration with a page-sharing service. Perhaps it utilises some embeddable code to render the icons and facilitate sharing. Innocent enough on the surface but is the script capturing any data? Is any of the data personal? Where is it sent? What happens to that data? How do we request its access/deletion?
Another common example is a contact form to capture a simple message (perhaps a name, contact number, and message). This seems relatively straightforward but there are a number of questions we should be asking such as, do we need all of that data? Where is the message being sent? Is it stored anywhere? Does it get sent via email to an email client? Is that being downloaded and stored? Is it passed on to other departments within your company or travel onward to other 3rd party systems? Would you be able to recover/delete that data if requested?
It’s important to state that GDPR does not stop you from doing these things. It asks you to consider whether you need to do them and, if you do, that you do so responsibly and transparently without infringing on the rights of individuals.
From a business perspective, there is great value in understanding your data:
We owe it to ourselves to carefully consider how we capture, process, and share personal data. We shouldn’t just implement a new service, integration, or tool without first looking at it through a data protection lens. A useful exercise is to consider whether you would be comfortable with your own personal data being processed in that way.
As a final thought, we are entering a world where AI is going to be a part of our everyday lives. AI systems require input in order to respond (either in the form of a question or, as another example, the context around something being analysed such as a piece of code). This input has the very real possibility to contain personal or sensitive data. Where does that personal data go? Who is it shared with? Can it easily be recalled/deleted? These questions do not have easy answers and it remains to be seen how AI will be regulated to provide the same protections currently offered by GDPR.
If you need help understanding your data please get in touch.
For those of us who live in the Microsoft world, .NET has been revolutionary over the last 20 years.
It enables developers to collaborate easily and write, test and fix code efficiently, as well as supporting builds for a range of different applications, including desktop apps, mobile apps, and website apps.
Our .NET applications are developed to sit behind the websites, processing data, integrating with other platforms and providing back office user functionality that is so important to make websites work effectively on the front end.
Microsoft .NET is an open source developer platform that assists the creation of various types of applications.
.NET has two main different versions:
.NET Framework is the original version that Microsoft introduced back in 2002. It was a replacement for Visual Basic, which was used by many developers to build applications for Windows. Around this time was when Internet technology was really taking off, with many organisations building not only websites but Intranets as well.
Alongside .NET, Microsoft also introduced Visual Studio .NET, which was an Integrated Development Environment (IDE). This enabled developers to develop software code, build this code, and ultimately run it on their computers to debug before putting it live. This IDE software is updated every couple of years.
The last version of .NET Framework 4.8 was released in April 2019, with an updated security version 4.8.1 in August 2022.
Microsoft has now retired the .NET Framework and moved across to what was known as .NET Core before this became .NET 5 in November 2020. Through this cross-platform version, Microsoft has expanded its platform to support .NET developers looking to leverage other platforms, and to attract customers looking to build apps with other tools including Node, PHP, and Java.
As with most things Microsoft, there are continual improvements and new versions being released each year. .NET 7 was released in November 2022 with .NET 8 due to release in November 2023.
What this means for us, as developers, is there is a continuous learning process to keep up to date and keep our software as up to date as possible, as unfortunately Microsoft doesn’t support their .NET versions for very long. .NET 7 will stop being supported in May 2024.
For our customers, it means that we have to focus on keeping applications up to date, and occasionally having to rewrite these from scratch to be able to utilise new functionality and keep applications secure.
Discover how our team can help you on your journey.
Talk to us today