
While some of the hype around AI seems to be slowing from its lofty peaks of 2023, many are finding the real-world practical applications for the technology. For those with ecommerce websites AI can significantly enhance the performance, efficiency, and user experience for visitors.
One of the obvious early benefits for users of the likes of ChatGPT was for its ability to generate content quickly. Inputting some bullet points and asking it to create product descriptions or SEO’d page titles prevented the horrible feeling of staring at a blank page waiting for inspiration.
That idea has now been built-in to the Shopify platform, where AI can be used to help write product descriptions from a basic prompt. For product images, Shopify have also introduced the ability to to transform backgrounds to showcase your product in multiple locations based on your prompt.
Popular SEO WordPress plugin YOAST has AI-powered suggestions for meta descriptions in the paid version of the add-on.
Artificial Intelligence can analyse the user data of people accessing your site helping you to find and retain customers. One of the more involved ways of using AI in ecom is to personalise a user’s shopping experience. Further than just a “welcome back” message or a generic “you may also like”, these tools analyse user behaviour based on past purchases and site browsing history to provided targeted and individually personalised product recommendations. BloomReach’s system allows for custom banners and targeted discounts moving away from site-wide one-size fits all marketing messages.

One element in the sudden rise of AI was the improvement of natural language processing, which is how computers understand humans. Using NLP, AI can interpret the shopper’s query allowing you to more accurately understand their intent and deliver the search results they’re looking for. AI can also enhance search accuracy by adding synonyms, filling in missing words or phrases, and automatically correcting spelling errors. E.g. a search for “sneakers” could be substituted for a search for “trainers”.
As with site personalisation, a user’s on-site behaviour and purchase history can be used to aid with future intent, so when they do use the search on your site you can present items they may be more inclined to want. Klevu’s site search utililses machine learning and natural language processing for advanced configuration options.
Customer Services & Support
Chatbots have been around for a number of years, with many people suffering frustrating customer service encounters with them. However, some of the more modern bots can be almost undetectable from real humans for straightforward enquiries. Intercom.com’s Fin AI agent provides a live help service and pulls in information from across your website to make sure consumers get accurate answers.
Pricing
It takes a lot of time and research to know what to price your products in an ever-changing market. There are AI tools that can analyse market dynamics and competitor pricing to help you find the right price for your products. This can be coupled with other elements such as consumer demand and inventory levels for real-time dynamic pricing.
AI is transforming e-commerce, offering tools that can improve customer experience, personalization, search functionality, and pricing strategies. Even if some tools don’t fit your needs now, staying updated on AI trends ensures you’re ready to adapt and stay competitive as the technology evolves. Monitoring these trends can help you spot new opportunities, streamline operations, and future-proof your business in an ever-changing market.
What do you do if you want more control over the front-end but still benefit from the content management capabilities of WordPress? This is where the “headless” approach comes in.
WordPress is a full-featured content management system that enables the creation of standalone websites. That is, a website built on a single codebase with tight integration between all parts of the system (front-end and back-end). Because of this, WordPress can offer rapid development through the use of plugins which can affect both the administration side of the website and the presentation side. The caveat to this is that to gain these benefits, you must write a theme that adheres to the WordPress specification.
Headless refers to the separation of the backend (content storage) from the front-end (dealing with the presentation). A headless CMS allows you to create, edit, and store content but has no way to display that content on its own. The headless CMS will also have an API (Application Programming Interface) that defines how other systems are able to communicate with it in order to access the content.
WordPress does not have a headless mode per se but this can be achieved by hosting WordPress on a domain (or subdomain such as cms.yourwebsite.com), creating a blank theme, and redirecting traffic from the WordPress site to somewhere else (for example, the frontend domain).
In doing this you will have the ability to use the WordPress CMS to create content but it will not be visible anywhere.

There are numerous frontend frameworks available today, written in any number of languages. You could even write the whole website front-end from scratch without a framework (using pure HTML, CSS & JavaScript). However, for its speed, ease of use, and strong development community, our preference is to use NextJS. NextJS is a ReactJS-based front-end framework with lots of modern features like routing, server-side rendering, and static generation. All of these aid in building a website quickly with a focus on performance.
WordPress provides, what is known as, a REST API out-of-the-box which it is perfectly possible to use to fetch posts, pages, tags etc from the WordPress CMS. To gain a bit more control, we can use GraphQL which is a query language for APIs and allows us to dictate what data to return in our API request. This results in faster responses and better privacy (due to unnecessary data being excluded).
There are many approaches to building a modern website and we believe strongly in the capabilities offered by a well-configured WordPress CMS with a well-built integrated theme. For the majority of projects, this can take you a long way and offers compelling value. However, for some projects, or clients, the flexibility offered by the headless approach can produce a fast, scalable solution whilst still leveraging the power of a CMS such as WordPress.
Big or small, data takes up valuable storage space. And once physical storage like hard drives are full, all that data needs to be stored somewhere. This is where the cloud and cloud storage solutions come in. It’s online, on-demand and on the rise globally — so what is the cloud?

The cloud isn’t a place, but a name for the collective online, on-demand availability of services and applications. A global network of remote servers supports and hosts the cloud and allows access to storage wherever you are in the world. Tools like Microsoft OneDrive, Google Drive & Dropbox are great examples of cloud data storage that you’re possibly using already. However, systems exist in the cloud to make processing this data easier — systems such as Software as a Service (Saas) applications, like Zoom, Microsoft 365 or Google Workspace.
Such systems can be split into categories:
Traditional servers are bulky, take up physical space and need advanced cooling, leading to a bigger electricity bill as well as more square footage in your business. By switching to cloud computing and storage, you can save space and money while minimising your environmental impact. But where is the cloud, exactly? Your data is held in one or more data centres, and there are many different ones owned by large companies around the world. Google uses 40 data centre regions globally, Microsoft uses more than 200 centres as of 2023 but Cloudflare has a presence in over 300. The quantity and availability of data centres help the cloud to work as a fast, reliable tool for data storage and processing around the world.

Holding their share of the world’s online data is a big responsibility for all data centres. And for business customers, it’s crucial to know where that data is held and how it is used. We’ve explored cybersecurity in a previous blog, and some of these measures also apply to protecting the cloud. But what specific protections exist to keep the cloud safe? In the UK, the government’s National Cyber Security Centre (NCSC) explains 14 distinct cloud security principles, including:
These security principles give an easy-to-follow framework for any businesses using, accessing or storing data in the cloud. Encrypting data is another huge security aspect for anyone using cloud storage.
The cloud is infinitely flexible and provides businesses with a scalable model for data storage. So even if your needs change, there is always enough data storage in the cloud. As long as you have a reliable internet connection, with appropriate encryption and authentication to keep customer data safe, the opportunities are almost endless.
Keep following our easy data series for more insights.
So you’re thinking of a career in web development, but not sure where to start? We sat down with our Technical Director Christopher Waite to see what advice he’d give to aspiring developers.
Web development offers great flexibility in how you work, either freelance or salaried and almost every industry requires development in some capacity, meaning you have endless options to build a career to suit you.
With the ever changing landscape, there’s always new things to learn so you’ll have the opportunity to push yourself and grow your expertise. That said, here are a few tips to get you thinking and hopefully give you the confidence to start…
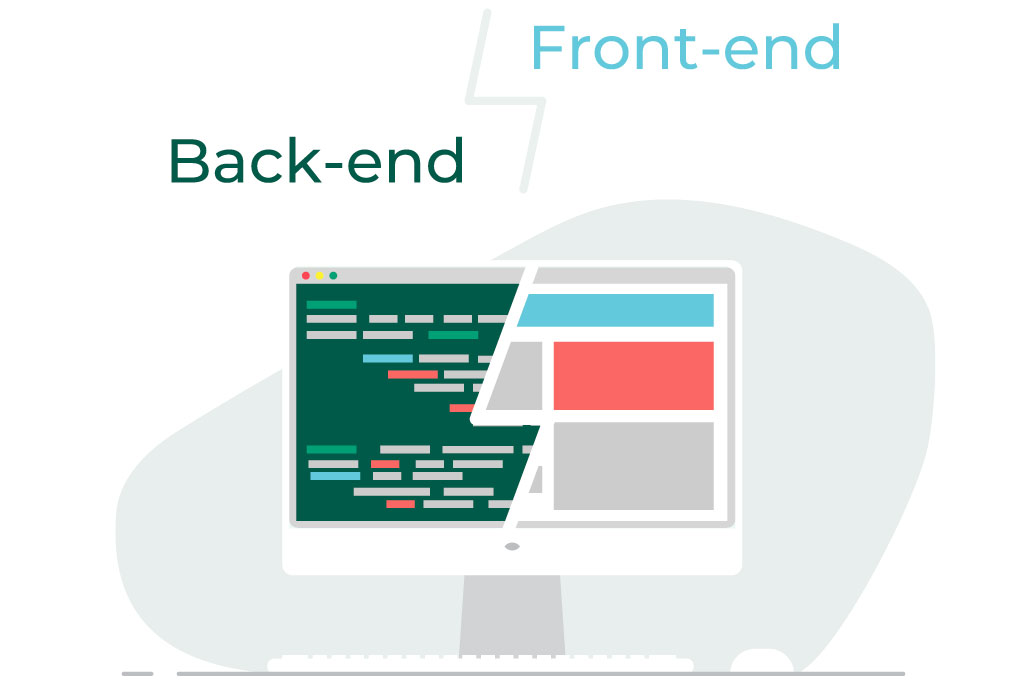
When we are working on a website or systems project we may use the terms “front end” and “back end” to describe what we’re working on.
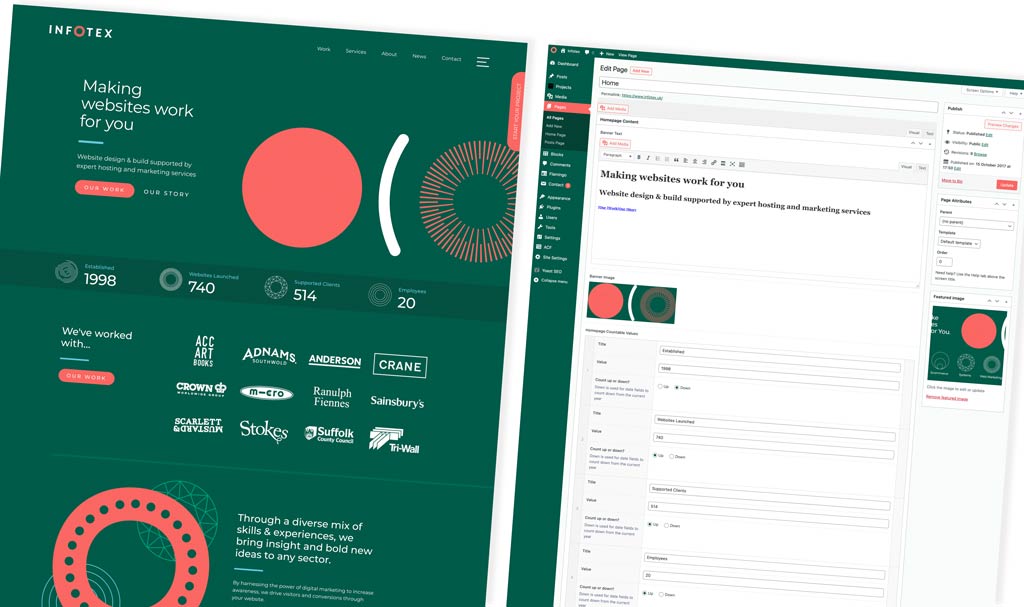
The front end of a website or system is what the users interact with. That could be the images or text that they see on screen to describe a product or the buttons that they click to add something to their basket. The front end is what our designers have produced during their process of creating wireframes and visuals.
Once the designers have created the visuals for the site and the customer has signed them off the development team will move on to converting those designs into HTML (Hyper Text Markup Language) or JavaScript code which are languages used by web browsers to display content on screen and make that content interactive for users. The front end of the website is responsible for sending messages to the back end of the website based on actions that a user has taken e.g. adding a product to a basket or saving their delivery information.

The back end of a website or system is where the information used on the website is stored and processed. Usually there will be a database that holds the information and some code that responds to the messages sent from the front end. For a website project this is often a CMS (Content Management System) such as WordPress which comes with lots of pre-defined functionality and a database structure which we then add to in order to meet the specific needs of a particular project. For a systems project the team will generally create a bespoke back end for the project including writing code and creating a database to hold the information required.

For any website the front end and back end must work in harmony to produce the best outcome. A beautifully designed front end can still result in an unusable website for the client if the back end is too slow or fails to take the right action when a user tries to do something. Equally a smooth, quick back end will not be enough on its own to make a successful website if the front end doesn’t help users to do what they want to do, for example because the layout doesn’t work well on a mobile device.
At Infotex we aim to produce websites and systems that have well designed, mobile responsive front ends and efficient back ends to maximise the experience of users and the better the experience of the users the more likely they are to engage with the website and make a purchase or read the information you want them to.
This article is part of our blog series: Websites 101, lightly introducing and explaining important topics on everything to do with websites, including design, digital marketing, software, infrastructure and beyond.
Got a question you want answered as part of the Websites 101 blog series? Get in touch to let us know.
“When code is able to drive tech to achieve something, to make people’s lives a little bit better, that’s when the magic happens”- Moz
National Coding Week runs from 18 – 25 September, with the aim to inspire children and adults into careers in technology. In support of this, we sat down with our developers to find out what made them start coding and why they still love it…

“There is always a new puzzle to solve.”
My journey into programming was sparked by an early fascination with computers. Some of my earliest memories involve my dad teaching me how to set up and play games on our ageing Commodore 64.
We decided to start a family business creating websites. I initially took on the hardware and support aspects, but as time went on, I started delving into the intricacies of software and how websites functioned, and started learning PHP, MySQL, and Linux. I have continued to work with these skills throughout my career in programming.
The day to day work is generally interesting, there is always a new puzzle to solve and with that comes a great sense of satisfaction when elegantly solving a challenging problem.
My favourite project I’ve worked on was IFLScience, mostly because of its scale and the challenges/solutions that come along with that. (I had nothing to do with the current site, all the parts I worked on have been relegated to history).
My favourite Infotex project would probably have to be the Children’s Commissioner site; it had some interesting challenges and was overall a fun project.
We used a tool called the WordPress Page Builder to help us make the website. It’s like building with colourful blocks, and it’s fun!

“Pragmatic use of tech driven by code can help to progress a career.”
I’ve had an interest since the 1990’s (before we had graphical interfaces), that started out as batch files and quickly turned into QBasic. At secondary school I unknowingly took the next step when I created a Visual Basic for DOS (disk operating system) maths educational program to fill a need for one of our teachers, who went on to use it more widely, to the annoyance of the IT department.
For me programming is a means to an end: when code is able to drive tech to achieve something, to make people’s lives a little bit better, that’s when the magic happens. At work that might be the ability for code to analyse a body of data that humans couldn’t practically do, or for a business to succeed in ways it otherwise couldn’t.
Outside of work I’ve long been fascinated by the interconnection between code and the real-world. Things like Raspberry Pi’s or Arduino’s that allow relatively small amounts of code to either control or monitor physical real-world items are a particular favourite of mine.
I used code to take thousands of news stories and changed them to work on a different system to help keep a little bit of car history alive.
I’d look at it the other way: that pragmatic use of tech driven by code can help to progress a career.
The fact that things like Amazon’s solutions allow us to write just a few lines of code to create, and modify, entire virtual worlds is very powerful. It’s starting to become possible within the SME arena to couple things like this to some of the relatively large, even real-time, data processing systems. One can imagine some very cool solutions just over the horizon, allowing a few lines of code to determine how a structure should dynamically handle some event, that could, for example, allow a system to scale resources down to avoid wasting energy at quiet times, or could respond to a high load attack by filtering traffic and/or increasing capacity.

“I can’t choose a favourite project, it would be like picking a favourite child!”
I was working in a company that made paint colour cards and various promotional materials and the production manager and I spent a lot of our time programming in Excel to handle customer stocks. I realised I preferred that to the rest of my job, so I left to do a MSc in Advanced IT, specialising in software development.
I love the problem solving aspect of programming, I still get a buzz when I figure out a way of doing something that’s been puzzling me for a while.
I can’t choose a favourite project, it would be like picking a favourite child!
I’m working on an App that will help to make it easier for people to learn about forests and have fun outdoors.

“That moment at the start of a programming project when there are so many possibilities is still very exciting”
When I was a kid, we had an Intel 8088 machine which I used to write simple text adventures in GW Basic. It was a relatively simple programming language that taught me the basics of variable assignments and looping. I think we are missing something simple like GW Basic in today’s early learning.
Creating an empty folder and then structuring and writing files and code to produce something that people can interact with. That moment at the start of a programming project when there are so many possibilities is still very exciting.
I’m currently experimenting with ways to talk to a computer in English so that it can do complicated things for me in a program I’ve written.
There are always new and interesting things to play with in development so it’s easy to find lots to be excited by.
I have a 4 year old and I’m looking forward to seeing how he interacts with computers. I hope that the modern curriculum places a greater emphasis on interacting with, and particularly programming, computers.
Outside of that I’m very interested in AI and how I can use it in my programming.

“I enjoy seeing the end product and how it helps people out, making their lives easier”
By accident. I had a degree in Economics, but didn’t want to go into finance. I took a business NVQ while looking for a job, and ended up helping the other students with the computer parts of the course. This led to a job in IT training, which was short lived, then to a job in software support, which slowly introduced software development.
When it goes well, I enjoy seeing the end product and how it helps people out – making their lives easier.
An application that is for the running of woodland courses, that allows users to register their interest in a course and then say how they feel each day of the course.

“I’m excited about seeing how AI will provide an opportunity to transform the way coding is carried out”
My first experience with coding was as a child running simple commands using BASIC on my dad’s ZX Spectrum. As there were no formal coding lessons at school, it was not until university that I had the opportunity to explore programming in greater detail. It was there I started using FORTRAN to simulate Physics experiments and this was the point at which I developed a passion for coding. I much preferred this to the time consuming setup and repeat of experiments with physical equipment.
I enjoy the sense of achievement once something is working as it should, and the ability to connect different systems to allow them to communicate with one another.
I have been working on a website which shows different items which can be bought from the website’s business.
I wrote a list of instructions which is called code. When a person visits the website the code that I have written will show the words in different sizes and using different colours. This code allows the people to view the website on a phone, tablet or computer and to have a clear layout on any device.
This coding also allowed information to be taken from the old website to the new one.
I’m excited about seeing how AI will provide an opportunity to transform the way coding is carried out with the potential to aid debugging of issues and testing.
Read more about National Coding Week and see how you can get involved.
Often we’ll hear people describe their Excel spreadsheets as ‘databases’. Whilst an Excel spreadsheet can contain a treasure trove of vital information for a business, it isn’t, strictly speaking, a database.
As a system developer when someone says ‘databases’ to me, I think of them as a tool to organise data in a structured way that can protect it from inadvertent updates and deletions and make the data in it available to the right people in the right place at the right time.
A relational database allows data to be stored in one place but referenced in many others. As a simple example, there can be a list of customers in one table, and can then link one of those customers to a table of orders, and also to a table containing a contact history with that customer, so if we need to update anything for a customer we update it once and everything related will see that update.

Almost all the systems I work with are built using Microsoft SQL Server as a database (Gareth works in our Systems team, dealing with bespoke applications for the health sector). I’ve been working with SQL Server (pronounced ‘sequel’) since the year 2000. In those days I was taken into a freezing cold air-conditioned server room and told that the big box in the corner, which looked like a larger version of the PC on my desk albeit with a built-in tape deck for backup purposes, was the SQL Server. Even back then, we’d rarely interact physically with the machine itself, instead using tools on our own computers that could connect to it to get data from it or to write programs that inserted and worked with the data on it.
I learnt about how you could take backups of the data in your database as frequently as you wanted, and about a thing called a ‘transaction log’ which recorded everything that was updated in the database. You could even use it to almost go back in time to see what the database looked like prior to a change. I also learned that SQL Server could use things called indexes, a subset of your data that could be used to show things on screen or in reports much more quickly than you could do it if you were getting all of the data.

The systems we were building became more and more complicated and as they contained health related data we learnt how to encrypt data within the database so it was only accessible to people with the correct permissions level. With hundreds of users accessing data at the same time, all wanting instant responses we identified ways of getting data out of SQL Server as quickly as possible.
Nowadays there are many different ways of using SQL Server. Dedicated physical servers are less common with the flexibility offered by virtual servers and even cloud based servers meaning it is possible to have SQL Servers in different locations, even different continents, that synchronise data between them, making globally connected systems easy to implement. Microsoft’s Azure services involve a product called SQL Database with the ability to scale up the processing power available to it as a system grows. Microsoft take care of managing the availability of the database, and as developers we can concentrate on getting your system running as fast as possible.
So if you’re using Excel as a database or have spreadsheets that are becoming unmanageable, get in touch and we’ll help you to secure that important business data.
Put simply, web accessibility means ensuring that websites or mobile apps are usable by as many people as possible. This includes those with vision or hearing impairments, motor difficulties, and cognitive impairments or learning disabilities.
Accessibility also refers to making websites and apps usable for people with more situational limitations, such as people using mobile phones, older people, people in locations where they cannot play sound, people with ‘temporary disabilities’ such as injuries or lost glasses, or people with socio-economic limitations such as slow Internet connection.
Accessibility is important for ensuring that everyone has equal access to information online. It aims to remove barriers for users with disabilities and impairments who might otherwise struggle to access online content. Around twenty percent of the UK population have a long term illness, impairment or disability.
Accessibility is particularly important for public sector websites and apps, because they often provide essential services that everyone must be able to access.
On top of this, making your website or app accessible is beneficial to every user. Accessible websites are often faster, clearer, have better user journeys, and could rank higher on search engine results.
All public sector bodies have to meet the accessibility regulations that came into force in 2018, unless they are exempt or partially exempt (such as schools).
These requirements outline the need for websites and apps to be ‘perceivable, operable, understandable, and robust’ for as many people as possible.
Non-public sector organisations and businesses are not required by law to reach these same accessibility standards for their websites. However, there are numerous benefits of making websites as accessible as possible:
There are many ways to make your website accessible, some are more simple than others.
For a thorough look at what can be done, designers and developers refer to the Web Content Accessibility Guidelines (WCAG). It is usually more effective to incorporate accessibility from the start of a project, rather than returning to re-do work.
If these guidelines seem a lot to take in… hear from one of our designers, Alice, for simple ways to make your website accessible.
Got questions about the accessibility of your website or app? Don’t hesitate to get in touch.
Our recent launch of the new website for the Children’s Commissioner had to meet the WCAG AA Standard. The website audience is diverse, aimed at children and young people as well as teachers, parents and the media. Combining three priority areas identified by the Commissioner into one comprehensive website, it was vital that all of the detailed reports, articles and publications are easy to read and view across multiple devices, platforms and screen readers.
We worked with Suffolk County Council to create a new website promoting Suffolk as the ‘Greenest County’. With a wealth of content (totaling over 300 pages), the website needed to meet accessibility guidelines to ensure that everyone is able to read about their inspirational work. Check out their website: greensuffolk.org
Greenpixie provides cloud emissions data to help companies take control of their carbon footprint, reduce spending, and lower their emissions.
We spoke to the CEO of the company, former Infotex employee John Ridd, to find out a bit more about his journey, cloud computing emissions, and Greenpixie’s mission to help reduce them.

It would have been about two years ago from ideation when me and my co-founder, Will, CTO of the company, had the idea during a hackathon. We had heard about digital emissions making up over 2% of global emissions, which was more than that of the entire aviation industry.
We felt that there was a real business opportunity to quantify this issue and perhaps reduce it using the scalability of digital and the availability of data for this particular sustainability issue.
We created an MVP (Minimum Viable Product) and first focused on websites: we came up with a way to quickly estimate the emissions of our website homepage, which we sent out via email marketing and got a lot of responses – we thought, we’re onto something here! That started our journey into digital sustainability. It just so happened we didn’t end up doing websites, but cloud computing emissions, however the principles that we started with remained the same: a scalable way to measure and reduce digital emissions.
By 2030, digital emissions are predicted to be over 10% of global emissions due to continuing demand for data. A large amount of these digital emissions is cloud computing, but also the internet itself; Chat GPT, streaming services – it all ends up with data centres, which suck up an incredible amount of electricity. A lot of metals and rare minerals are used to create all this hardware server equipment and continually replenish it – I think the average lifespan of a server in a data centre for cloud computing is only about four years. A recent Telegraph article refers to data centres outside of London as ‘energy vampires’ because of their electricity usage impacting residential build plans.
It’s a combination of those two things, the huge amount of electricity used, and the materials and minerals needed. There’s also a third dimension, which is water usage. Data centres take in a colossal amount of water in order to keep things cooled. One example is a data centre in Nevada, which was recently covered in BBC’s Panorama programme a couple of months ago, Is the Cloud Killing the Planet?, which used one billion litres of water a year.
That gives you an idea of how our digital world and cloud computing actually causes a very big sustainability issue.

This problem is really a business and enterprise problem. It’s not going to change from us at home not watching Netflix so much, or reducing our own digital emissions, because that’s a drop in the ocean compared to where the problem lies, which is with businesses and enterprise. So we focus on cloud computing.
Software engineers in companies essentially rent servers from data centres owned by Amazon, Google and Microsoft, such as Microsoft Azure or AWS. Hundreds or even thousands of tons of emissions are created from renting all these servers. Currently, there’s no real way for companies to have reliable cloud computing emissions data. This is due to cloud providers not being transparent enough to ultimately provide this information in a way that is really compliant with regulation due to multi-cloud setups within companies.
Secondly, the big factor, which we focus on, is there’s a large amount of cloud waste in the way that enterprises utilise the cloud. Software engineers over purchase server space when they are building out the tech corporations for companies. This means that 30% of servers that are being turned on, left on and used, don’t need to be. So there’s 30% more emissions which also correlates with a 30% overspend, and the companies are paying.
What GreenPixie does is provide companies with the data needed to comply to the latest regulations. One of the big ones is CSDR coming through the EU, which makes companies responsible for their cloud computing emissions, and falls under Scope 3 (the supply chain) in the ESG framework. Secondly, we enable software engineers to reduce emissions at source: we quantify the emissions that are being wasted and then they can clean up the waste through the way that they’re building out their tech, saving money as they do that.
I would say when it comes to digital emissions, they’re very actionable and very measurable when the right tools are out there. I’m actually very optimistic that we can reduce this ‘10% or more’ figure by 2030.
The truth is doing it for the good of the planet normally doesn’t fly when it comes to business priorities, because everyone has so many other priorities. Leadership teams in companies often need to have successful sustainability initiatives of reducing at source so there needs to be cost incentives, which we provide. We’re optimistic in our own focus that this is going to be adopted and there are going to be a lot of emissions prevented.
As a wider sustainability lens, there’s been a move away from offsetting, because really what that is in practice is companies outsourcing their responsibility. There’s been some high profile greenwashing legislation coming through, which it’s going to stop companies getting away with that. As long as companies are clever in trying to incentivize the enterprises to reduce their emissions, we can get there. Cloud is a really good example of that, I think.
We covered cloud emissions at COP 27 for the first time. And we have a really amazing advisory board that opens up opportunities like this.
There is responsibility when it comes to putting out the best information, but there’s a real network of businesses in industry sustainability at this point. So there’s institutions, such as the SDIA (Sustainable Digital Infrastructure Alliance) who are focusing a lot on the science behind this. There is also open source tooling, Cloud Carbon Footprint, which we’ve built upon and improved to be able to give emissions data. We’re connected into all the information to allow us to be leaders in this space. It’s also become more mainstream now, on BBC One a couple of months ago cloud computing emissions were covered as a top level issue.
There is awareness now, but we were one of the first to build a business around this.
We’re fundraising in order to bring this to market in a very big way, and we’ve already got this data product that brings transparency over the issue and allows software engineers to start acting on it.
So really we want to go down the route of growing out the team. We’ve got six full time currently, but we want to get a lot bigger than that now we’ve brought a product to scale. So hopefully we can be servicing hundreds of company’s cloud emissions in the near future, making enough revenue ourselves and ride the wave of what we’ve built.
Yeah, I have a lot to be thankful for for my time at Infotex. I actually did an interview fairly recently and I spoke about Infotex and about Tim Webster (My First Boss).
Infotex is a very giving company that enables companies like Greenpixie to emerge because of people like Tim. Infotex is generally very generous with their time and has this tech mindset that allows companies like this to be built.
The General Data Protection Regulation came into effect on 25th May 2018. Its goal is to protect the rights of individuals where personal data is being used. It does this by outlining the rights of individuals, requiring a lawful basis for the processing of personal data, and placing expectations on how personal data is managed.
In practice, it can be time-consuming and difficult to adhere to GDPR and it is not always clear how specific scenarios should be interpreted. This sometimes creates a laissez-faire attitude towards it where it can be treated as a box-ticking exercise.
At its heart though GDPR, when implemented correctly, benefits us all. Fundamentally it is about understanding the breadth of the personal data that you are capturing and reviewing its journey from the individual through your business-controlled systems and processes and oftentimes its onward journey to third parties.

Without this process, it’s very easy to fall into a situation where you are capturing personal data without even realising it. Keep in mind that GDPR takes a fairly broad approach to what constitutes personal data (including IP addresses and cookies where they can be utilised to identify an individual). Producing a modern website is complex and this complexity increases all the time. Whilst sometimes functionality is programmed from scratch for a specific website, there are also numerous choices when determining which 3rd party services to utilise or integrate with. Take something simple like an integration with a page-sharing service. Perhaps it utilises some embeddable code to render the icons and facilitate sharing. Innocent enough on the surface but is the script capturing any data? Is any of the data personal? Where is it sent? What happens to that data? How do we request its access/deletion?
Another common example is a contact form to capture a simple message (perhaps a name, contact number, and message). This seems relatively straightforward but there are a number of questions we should be asking such as, do we need all of that data? Where is the message being sent? Is it stored anywhere? Does it get sent via email to an email client? Is that being downloaded and stored? Is it passed on to other departments within your company or travel onward to other 3rd party systems? Would you be able to recover/delete that data if requested?
It’s important to state that GDPR does not stop you from doing these things. It asks you to consider whether you need to do them and, if you do, that you do so responsibly and transparently without infringing on the rights of individuals.
From a business perspective, there is great value in understanding your data:
We owe it to ourselves to carefully consider how we capture, process, and share personal data. We shouldn’t just implement a new service, integration, or tool without first looking at it through a data protection lens. A useful exercise is to consider whether you would be comfortable with your own personal data being processed in that way.
As a final thought, we are entering a world where AI is going to be a part of our everyday lives. AI systems require input in order to respond (either in the form of a question or, as another example, the context around something being analysed such as a piece of code). This input has the very real possibility to contain personal or sensitive data. Where does that personal data go? Who is it shared with? Can it easily be recalled/deleted? These questions do not have easy answers and it remains to be seen how AI will be regulated to provide the same protections currently offered by GDPR.
If you need help understanding your data please get in touch.
For those of us who live in the Microsoft world, .NET has been revolutionary over the last 20 years.
It enables developers to collaborate easily and write, test and fix code efficiently, as well as supporting builds for a range of different applications, including desktop apps, mobile apps, and website apps.
Our .NET applications are developed to sit behind the websites, processing data, integrating with other platforms and providing back office user functionality that is so important to make websites work effectively on the front end.
Microsoft .NET is an open source developer platform that assists the creation of various types of applications.
.NET has two main different versions:
.NET Framework is the original version that Microsoft introduced back in 2002. It was a replacement for Visual Basic, which was used by many developers to build applications for Windows. Around this time was when Internet technology was really taking off, with many organisations building not only websites but Intranets as well.
Alongside .NET, Microsoft also introduced Visual Studio .NET, which was an Integrated Development Environment (IDE). This enabled developers to develop software code, build this code, and ultimately run it on their computers to debug before putting it live. This IDE software is updated every couple of years.
The last version of .NET Framework 4.8 was released in April 2019, with an updated security version 4.8.1 in August 2022.
Microsoft has now retired the .NET Framework and moved across to what was known as .NET Core before this became .NET 5 in November 2020. Through this cross-platform version, Microsoft has expanded its platform to support .NET developers looking to leverage other platforms, and to attract customers looking to build apps with other tools including Node, PHP, and Java.
As with most things Microsoft, there are continual improvements and new versions being released each year. .NET 7 was released in November 2022 with .NET 8 due to release in November 2023.
What this means for us, as developers, is there is a continuous learning process to keep up to date and keep our software as up to date as possible, as unfortunately Microsoft doesn’t support their .NET versions for very long. .NET 7 will stop being supported in May 2024.
For our customers, it means that we have to focus on keeping applications up to date, and occasionally having to rewrite these from scratch to be able to utilise new functionality and keep applications secure.
Microsoft Azure is a cloud computing platform which launched in February 2010. It is a collection of integrated services for building, deploying and hosting applications and services through a global network of Microsoft managed data centres.
The idea behind cloud computing is that it stops organisations having to have their own data centres or collection of physical servers, which both need to be managed and are very energy inefficient. For example, data centres have to be air conditioned so that the servers don’t overheat.
It is the large-scale equivalent of your Google Drive or Microsoft OneDrive, which stores your files on big servers that you access via an internet connection, instead of on your own computer’s hard drive.
Cloud software runs on a remote server belonging to the company who makes or operates that software, and when you want to use it you access your account online.
During the 1980s – 2000s, Microsoft’s Windows system was the go-to operating system, enabling home PC users and businesses alike to interact with their computers. But with the cloud computing revolution of the late 2000s, competitors like Amazon Web Services (launched in 2006) introduced online services for developers to make new websites and complex applications from one basic framework.
To prevent being left behind, Microsoft launched Azure, a cloud platform for .NET and other developers to interact with. Microsoft has now opened up the Azure environment, adding support for non-Microsoft technologies in order to widen its appeal to all kinds of developers. Microsoft has also built a large number of technologies specifically for the Azure platform.
Compared to on-premises and some traditional hosting providers, Microsoft Azure can help increase efficiency and reduce costs. It is reliable, offering platform uptime guarantees of 99.95% and can be coupled with multi-region failover to further increase reliability.
Microsoft Azure offers a variety of services, including virtual machines, databases, storage, networking, analytics, artificial intelligence & Internet of Things (IoT). Infotex use many of the Azure services as part of our technical toolkit. For example, “WebApps” is used to power some of our web applications coupled to Azure’s cloud based SQL Server database.
If you would like to discuss what would be most suitable for your needs, speak to one of our experts today .
Discover how our team can help you on your journey.
Talk to us today